Recently at work, we needed a lightweight custom-made plugin for a beautified view of images featured by a slide show and a couple of other options, so I decided to create ImageBox — my first npm package.
What is ImageBox
It’s an npm package that provides a beautified view of images, together with possible options both for a slider and a slide show.
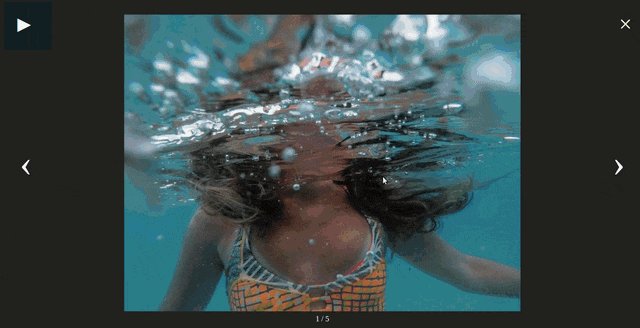
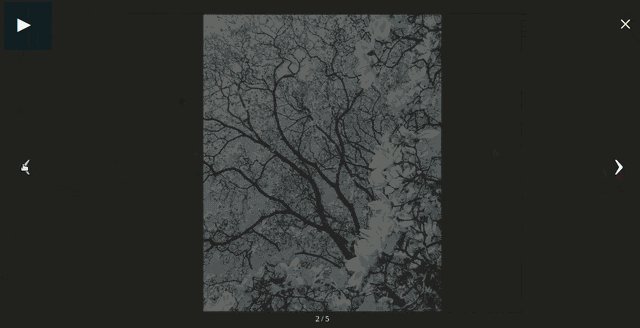
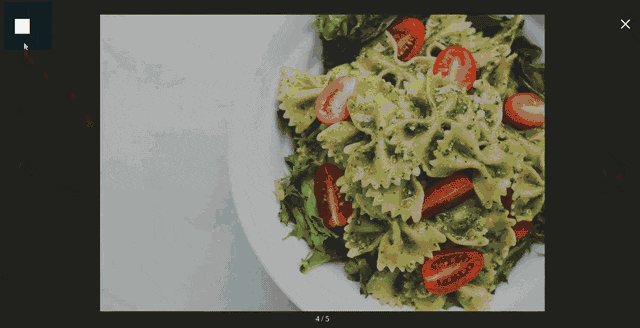
Now I will make both mine and your lives easier and I will show you what ImageBox is and how does it look like in just 15 seconds:

Yeah, yeah, I know it’s too much food in just 15 seconds. Sorry, I was hungry when I was writing the article! 😃
How it works in 4 steps
- It all starts with a simple
npm install @unlimited-coders/imageboxinside of the project that it will be used in;
- HTML
All we need in our HTML file is just this line of code:
<div id="image-box"></div>
- JavaScript
To initialize the ImageBox, we only need this in our JavaScript file:
import imageBox from "@unlimited-coders/imagebox";
document.addEventListener('DOMContentLoaded', () => {
imageBox({
images: [
'./path/to-image1.jpeg',
'./path/to-image2.jpeg',
'./path/to-image3.jpeg',
'./path/to-image4.jpeg',
'./path/to-image5.jpeg',
],
imageBorders: false,
slideShow: true,
arrows: {
position: 'middle'
}
});
});
Here, the event listener can be changed to whatever is more convenient in your case. I’m using this just to keep it simple;
- Next, we should include the CSS into the main CSS file of our project, something like this:
import "/node_modules/@unlimited-coders/imagebox/css"
Note that the import of the CSS can vary, in most of the cases, depending on the type of project that we’re including the package in;
The good parts
Of course, the development of this package gave me some challenges, which is actually good because otherwise would mean that we gained nothing by doing it. So, let me introduce the good parts of it or in other words, what I learned during the process.
Generalizing the usage
What I mean by generalizing the usage is thinking beforehand about the different scenarios/options that the users would need or don’t need when they would use it and how to make it easier and more intuitive, so they don’t find it “too difficult” to use.
This was kinda new to me, but, when I got into it I really enjoyed it, because, in a way, what’s in the matter is giving freedom to the users to decide what to use or don’t use or which way to use it.
An example of this would be the position of the slider arrows. I thought it would be good for the users to be able to decide where to place them, so ImageBox, for now, provides two possible values for the arrows position option. They can be positioned in the middle i.e. next to the images and to the bottom next to the number of the image.
This is cool because it makes you think about real-life problems even before implementing the package on a real project and also, it always makes you improve the package and upgrade it with new functionalities. We should just be careful here, not to enter the infinite loop of always adding new functionalities/options and never actually finish and publish the package.
More details about the options of ImageBox can be found here .
Error Handling
A thing that I never paid much attention to before, was how important the way of handling errors actually is.
Always, but especially in such cases, the error handling has to be very specific and straight to the point for the users not to wonder what the heck did they do wrong so the package initialization doesn’t work.
For example, if an option value is required and the user doesn’t send it in the object of initialization, the error that is being thrown has to be very clear, like it’s the case with the images option of ImageBox. This option value is mandatory for the package to get initialized (unless there’s a URL sent instead), so if the user doesn’t send the array of images, the error that is being thrown looks something like this:
Uncaught Error: The properties "url" and "images" cannot be null. One of them has to be present.
Generating HTML from JavaScript
In my career as a developer, I have generated a lot of HTML through JavaScript, but so far never faced a problem that required generating a full screen though.
This was another thing I learned, not the actual act of generating HTML from JavaScript, but the act of thinking about code that can be reused i.e. creating functions that we would be able to create multiple elements with, as well as appending them to each other, positioning them, giving them certain common style, etc.
An example would be the function below which sets content to an element, both of them received as parameters.
function setElementContent(element, content) {
element.innerHTML = content;
}
Responsive Web Design with CSS from scratch
For someone that doesn’t enjoy CSS that much, this was a kinda big challenge, to think in a way that everything should be responsive while not having another thing than CSS in my hands.
During my working experience as a full-stack developer, I’ve always put a bit more effort in getting advanced in the back-end technologies than in the front-end ones and to be honest, in most of the cases, when it would come to front-end I’ve been always choosing the easier way, in this case, always Bootstrap instead of pure CSS.
So yes, this was a good way to face my laziness and improve my knowledge of pure CSS.
No dependencies
Finally, what made me the proudest is the fact that I managed to make the package without any external dependency, meaning that I only used CSS and plain JavaScript, so no jQuery, no Bootstrap, not a single dependency.
The not so good parts
By nature, I am a real perfectionist which sometimes helps me, other times just makes my life harder. In this case, I’m not sure if I’m too picky by noticing these things, so I’ll let you decide on your own, by telling you the parts of ImageBox that I find as being not so good ones.
Breaking S.O.L.I.D
I really respect the S.O.L.I.D principles and I really feel guilty when I break some of them. In the case of ImageBox, one of the most important principles has been broken, which is the Open-Closed principle, because for example whenever we should add another functionality/option we will, most likely, have to modify some of the existing functions, which clearly is breaking of the Open-Closed principle that says:
One class/method should be open for extension but closed for modification.
No modularization
Since I’m a huge fan of structuring and separation of code, the fact that I didn’t separate the methods into modules i.e. into separate files is catching my eye whenever I take a look into the code.
Future work
The
urloption: One of the major functionalities of ImageBox that will be implemented is theurloption. As I mentioned earlier, theimagesoption value is mandatory unless there is aurlsent instead. The idea of this is to give the user the freedom to send either an array of images or a URL where we would get the images from.Modularization: Placing the methods in separate files is a must-have improvement in order to provide better readability of the code.
Conclusion
The cover image of this article is everything except a random thing. Its meaning is very on point for me. I’m as happy as the unicorn’s face for creating this package and my package is as silly as the unicorn appearance, but as functional as well.
I hope that by sharing my struggle you can avoid some of the not so good parts and improve the good ones whenever you decide to develop a package.
If you need a slider and/or slide show give ImageBox a try and feel free to contribute. Github can be found here.
As for how to create and publish an npm package, I found a very good explanation here.
Any question, remark or thought is welcome in the comments!
Keep coding, do awesome stuff and stay happy! 😊